Microsoft's OneDrive online is constantly evolving, and this is an update to and older 2014 post. Functionality has changed significantly to warrant a new post.
OneDrive allows you to embed entire documents (pdfs, .docx...) in your webpage without leaving your browser. That's right the you can embed entire Office documents including PDFs to be view fully in your webpage, without downloading the document. OneDrive guys really nailed this functionality down!
A word of caution using PDFs, they are notoriously known to be full of malware, and you may be spreading a virus and don't even know it. I wrote an post on locking down PDFs as much as possible. But why download a PDF, when you can let your user full preview you PDF online!
Let's start, here's How to Embed a PDF in your Website:
1. Uploaded your desired PDF to Microsoft's OneDrive, and Select(1) the document and click more icon ... to reveal the additional choices and then click on Embed(2).
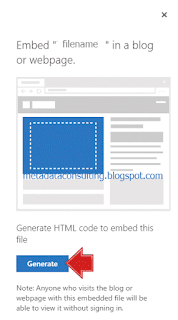
2. This will open the Embed fly-out pane to the right. Choose Generate to get HTML embed ode.

Now you can grab the simple embed HTML code from textbox(1), but what's missing is the ability to customize.
Here's where there's an API change from 2016 to 2014, there is no ability for a user to change the width and height of the preview window and the ability to set the Start on Page!
Start on Page means when you load the PDF, it will start on page number you define! (see below in step 5.)
Setting 1st page to start the PDF on code is not revealed here. Changing width and height is easy enough in code, if you comfortable with HTML.
Tip! For most posts you'll want to set width="100%" to automatically expand to size of your blog page.
But there's a solution, to get detailed embed customization screen click Full Screen icon(2).
4. This will bring you Word Online click(1) ... to reveal and click Embed(2).
5. Advance Embed Options Screen will now be revealed.
Click the chevron(1) to reveal Interaction options. Why this is hidden by default(?) baffles me.
Now you can choose Start on Page !!!!! and the width, height, etc.
7. Below is the preview of PDF used in this post - Working LIVE Demo below
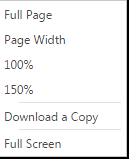
Tip! You can right-click the PDF for zoom factors ! Setting a custom zoom level would be nice!

However, I did notice that it's not obvious in the above embed control how to scroll through pages of the embedded PDF. A nice feature would be able to jump to page x.
8. Add the following Tip Caption to your website.
|
Embedded Document Tip! Click in the document to enable; Scrolling by mouse wheel, Page up/Page down or up/down arrow keys; Zoom - right-click for options |
Here's the code for the tip.






No comments:
Post a Comment