When accessing Google Mail or Google Calendar from Chrome, a protocol handler icon  may appear in the in address bar (omnibox in Google parlance) that indicates installing a service handler
may appear in the in address bar (omnibox in Google parlance) that indicates installing a service handler
for this page.
What does this mean?
There are certain URL links that are listed on the HTML Page that can be associated to open programs or applications on your computer.
When you click a link, the associated program will launch for that link type (detailed below). You'll get the protocol handler icon if Chrome can open the same link but currently is not control of it. It's associated with another program.
if Chrome can open the same link but currently is not control of it. It's associated with another program.
Let's take an email address link embedded in a webpage, for example (metadataconsult@gmail.com).
For others, it maybe Mail App client for Mac OS X or Mozilla's Thunderbird mail client for Linux machines.
So when "This page wants to installing a service handler" pop-up appears, Google Chrome would like to take that specific URI scheme over, and remove you other applications associations. There can only be one, so be cautious.
pop-up appears, Google Chrome would like to take that specific URI scheme over, and remove you other applications associations. There can only be one, so be cautious.
Mailto: and webcal: are common (URI schemas) that Google Chrome wants to commandeer, but there are many described here. Webcal is short for web calendar, and used to set appointments from links.
for this page.
What does this mean?
There are certain URL links that are listed on the HTML Page that can be associated to open programs or applications on your computer.
When you click a link, the associated program will launch for that link type (detailed below). You'll get the protocol handler icon
Let's take an email address link embedded in a webpage, for example (metadataconsult@gmail.com).
The email address is sometimes referred to as a "mailto:" link. It gets its name from the HTML code used to construct the email link, which looks like <a h ref="mailto:metadataconsulting@gmail.com?Subject=Test%20Email"> .
The mailto: prefix is part of well defined URI scheme. Each URI scheme (mailto:, webcal:) is associated with a program/app. One program is associated with each type of URI scheme.
If you have Microsoft Office installed on your computer, the Outlook mail client will be associated (mailto:, webcal:) and clicking the the above mailto link will open Outlook. The mailto:metadataconsulting@gmail.com?Subject=Test%20Email tells your associated mail client, to create a new email to metadataconsulting@gmail.com with a subject line "Test Email". In Outlook, a new message window will appear with To: metadataconsulting@gmail.com and subject line "Test Email".
The mailto: prefix is part of well defined URI scheme. Each URI scheme (mailto:, webcal:) is associated with a program/app. One program is associated with each type of URI scheme.
If you have Microsoft Office installed on your computer, the Outlook mail client will be associated (mailto:, webcal:) and clicking the the above mailto link will open Outlook. The mailto:metadataconsulting@gmail.com?Subject=Test%20Email tells your associated mail client, to create a new email to metadataconsulting@gmail.com with a subject line "Test Email". In Outlook, a new message window will appear with To: metadataconsulting@gmail.com and subject line "Test Email".
So when "This page wants to installing a service handler"
Mailto: and webcal: are common (URI schemas) that Google Chrome wants to commandeer, but there are many described here. Webcal is short for web calendar, and used to set appointments from links.

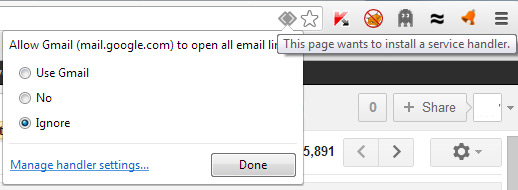
The tooltip for the protocol handler icon is:
This page wants to install a service handler. If you Use Gmail option, it will allow
mailto: links in page while in Chrome to be opened in GMail. Similarly, you can enable webcal: links to be opened in Google Calendar, visit the Google Calendar page to enable. There is no penalty for performance using this handler service. Using Manage handler settings... list all handlers available for Chrome to take over.You can reset your default links back to Microsoft Outlook here.
Soln: To disable "...to install a service handler" warning
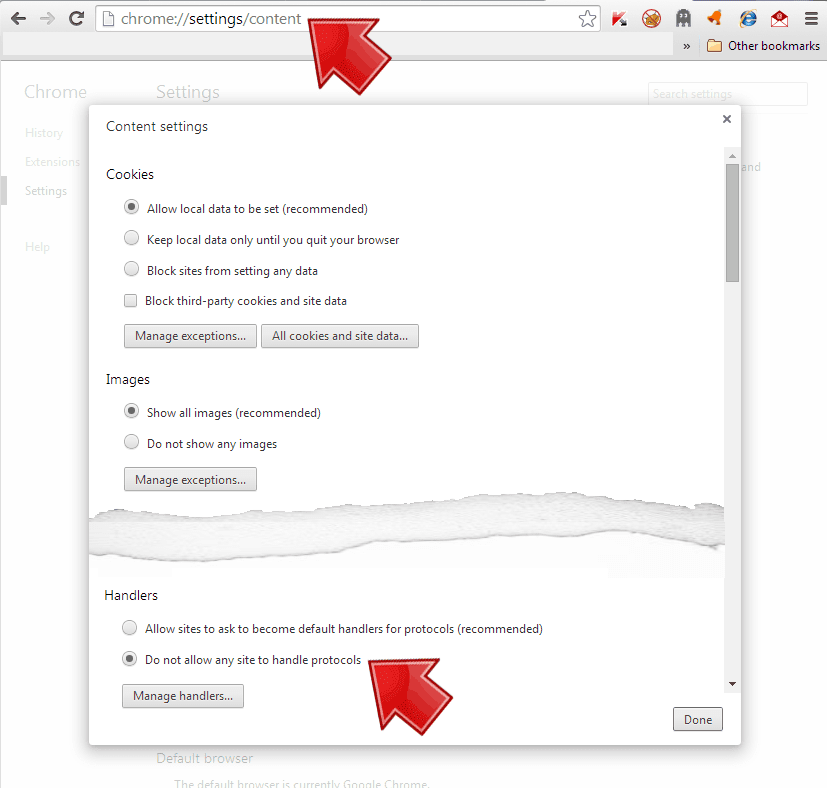
Type this in address bar to get to current handlers in Chrome.
Chrome://settings/content 
Or to disable or re-enable these messages in Chrome, follow the steps below.
- Click the Chrome menu
on the browser toolbar.
- Select Settings > Show advanced settings.
- In the "Privacy" section, click Content settings.
- In the dialog that appears, find the “Handlers” section:
- To allow requests, select “Allow sites to ask to become default handlers for protocols.”
- To disable requests, select “Do not allow any site to handle protocols.”
How to Enable Gmail to handle mailto: links
Type this in address bar to get to current handlers in Chrome.
Chrome://settings/content
Scroll down to Handlers section and select “All sites to ask to become default handlers for protocols (recommended).”
Goto GMail and now the protocol handler icon
- You must be in Gmail (https://mail.google.com/mail/u/0/#inbox) for this script to work
- The protocol handler should be indicated
- Open Chrome Console window - Press <ctrl><shift><j> keys simultaneously (Windows) and this will open the Console tab:
- Cut and paste the following script at line with blue greater than sign > navigator.registerProtocolHandler("mailto", "https://mail.google.com/mail/?extsrc=mailto&url=%s", "Gmail");
or cut from here
To check if this you added Gmail to open mailto links correctly;
Type this in address bar to get to current handlers in Chrome.
Chrome://settings/content
Scroll to Handlers and click Manage handlers (button) and you should see Type mailto and Site Gmail.
You can create your own service handlers !
For Chrome (13+), Firefox (3.0+) and Opera (11.60+) it is possible to register web application as service handler for custom URI scheme using JavaScript API:
window.navigator.registerProtocolHandler(protocol, uri, title);protocolis the protocol the site wishes to handle, specified as a string.uriis the URI to the handler as a string. You can include "%s" to indicate where to insert the escaped URI of the document to be handled.titleis the title of the handler presented to the user as a string.
Specifically for Chrome there is a limitation that does not allow to use custom schemes that don't start with
web+ prefix (except standard ones: mailto, mms, nntp, rtsp and webcal). So if you want to register your web app as service handler as GMail do, you should write something like this:navigator.registerProtocolHandler("mailto", "https://www.example.com/?uri=%s", "Example Mail");OR navigator.registerProtocolHandler("web+myscheme", "https://www.example.com/?uri=%s", "My Cool App");
Pay attention at URI pattern, it have to contain
%s which will be replaced with actual URI of the link user clicks. For example: href="web+myscheme:some+data">Open in "My Cool App"
will trigger
GET request to http://www.example.com/?uri=web%2Bmyscheme%3Asome%20data
List all service handlers on your computer
Nirsoft URLProtocolView is a simple utility that displays all URL protocols (for example: ftp:, telnet:, mailto:) that are currently installed on your system and is free.







