For web developers who are mindful of Page Speed scores, finding a Content Delivery Network (CDN) to load your static content from a cookie-free domain is a nice to have.
Update June 07, 2016: Due to a recent API change in OneDrive is a real possibility see my new post Using Microsoft OneDrive 2016 as Content Delivery Network (CDN).
1drive.com to hosting a 515Kb PNG image, you see at top of this blog. One caveat of the top is that OneDrive is a COOKIE domain and requires authentication to get it's public resources.
To get a link to use in your website page for testing, read my blog entry on How to Get Direct Download Link From OneDrive.
Preliminary, we expect the results to be poor, because there are crumbs, but you be the judge of the stats below.
Results from WebPagetest.org
We have the initial request at onedrive.live.com to get credentials for the image that lasts 603ms (line 39). The image is downloaded (on line 40) and viewed in detail as Request #40. The image dowloaded in 875ms, and whole transaction took 2099ms, which is quite normal. But , the request just a very long time to initiate, as indicated by the Start Offset at 13.719s, which is well rather totally explainable!
Results from IE 11 Browser
Now things get interesting, notice that the Wait time is on initial credential request is only .67s, and response with redirection to download image took only 1.48s, as inidicated in 2nd image below in the pop-up as Wait =1.48s) and not 14s as reported above to start to download the image.
Here the Wait Time (time since page loaded) is 1.48s, and the Gap is 4.4s (in pop-up below) The image took a 1.2s, for .5Mb to download. The time before it rendered to the screen was 4.40s (the Gap= in the pop-up). The total time for both request is 2.01s.
Some quick definitions for the DETAILS, timings windows gotten by using F12 in IE11.
- The Gap is the time gap between the completion of the request and the time the whole page has finished loading.
- The green vertical line shows the point of time when the OnDomContentLoaded event occurred. This event indicates the readiness of the DOM – from this time is is possible to use JavaScript to manipulate it.
- The red vertical line indicates the point of time when the page’s Load event occurred, which means the whole page, including it’s resources is ready to be shown in browser.
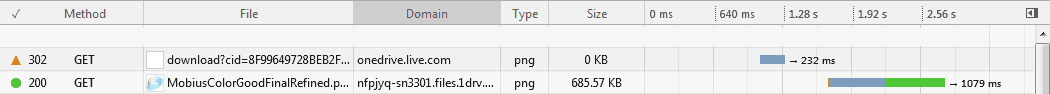
Results from Chrome
Chrome indicates 1 line for a redirect for this request and is took in total 744ms or .7s to complete both request! Remember this is a .5Mb image size.




No comments:
Post a Comment