Tracking Protection in Windows Internet Explorer 9/10
A Tracking Protection List is enabled when your IE browser indicates the tracking protection icon (blue not circle) in the address bar of Windows Internet Explorer.
A Tracking Protection List (TPL) blocks third-party content is allowed or blocked according to the rules defined in the TPLs that the user has installed.
Tracking Protection Issues - Blocking YouTube, Google Analytics, Google Docs, etc
Bad Tracking Protection List can be too restrictive and will block embedded YouTube Videos and embedded Google Maps, Documents, etc.
then you have blocked content by Tracking Protection enable in Windows Internet Explorer!
Solution for Tracking Protection Lists that included Flash objects
Contact me for a solution, rewrote swfobject for TP awarness -> https://github.com/swfobject/swfobject
Using Tracking Protection Lists in Windows Internet Explorer 9
To turn Tracking Protection Lists on or off
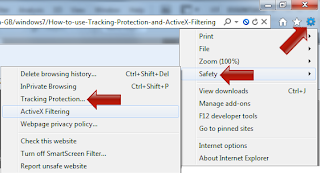
- In Windows Internet Explorer 9, click the Tools button
 , point to Safety, and then click Tracking Protection.
, point to Safety, and then click Tracking Protection.

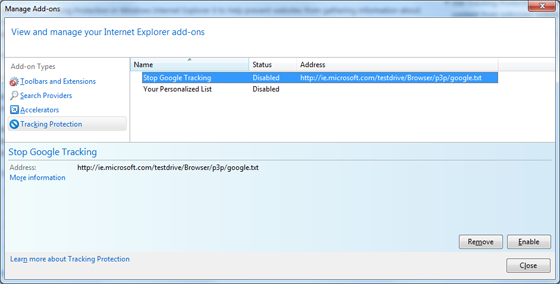
- In the Manage Add-ons dialog box, click a Tracking Protection List , and then click Disable.

To view the contents of an installed Tracking Protection List
What Are Tracking Protection Lists
A Tracking Protection List (TPL) is a simple UTF-8-format text file that you can host on a web server. Users can install a TPL directly from a website. As a user browses the web, some third-party content is allowed or blocked according to the rules defined in the TPLs that the user has installed. Periodically, Windows Internet Explorer checks installed TPLs for updates and can automatically download and apply changes so the latest protection is offered to the user.
Reference and more information at
http://msdn.microsoft.com/en-us/library/hh273399(v=vs.85).aspx#bestpractices
http://msdn.microsoft.com/en-us/library/hh273399(v=vs.85).aspx#bestpractices



